CSS学习小结
前端CSS样式写法:
1.html的tag样式
div {
}
2.class样式(点开头)
. {
}
3.id样式(#开头)
# {
}
CSS样式的几个常用属性:
1.文本编排类:font..., text..., lineheight, color
2.盒子相关:margin, border, padding, width, height
3.显示模式:postion, float, display, overflow
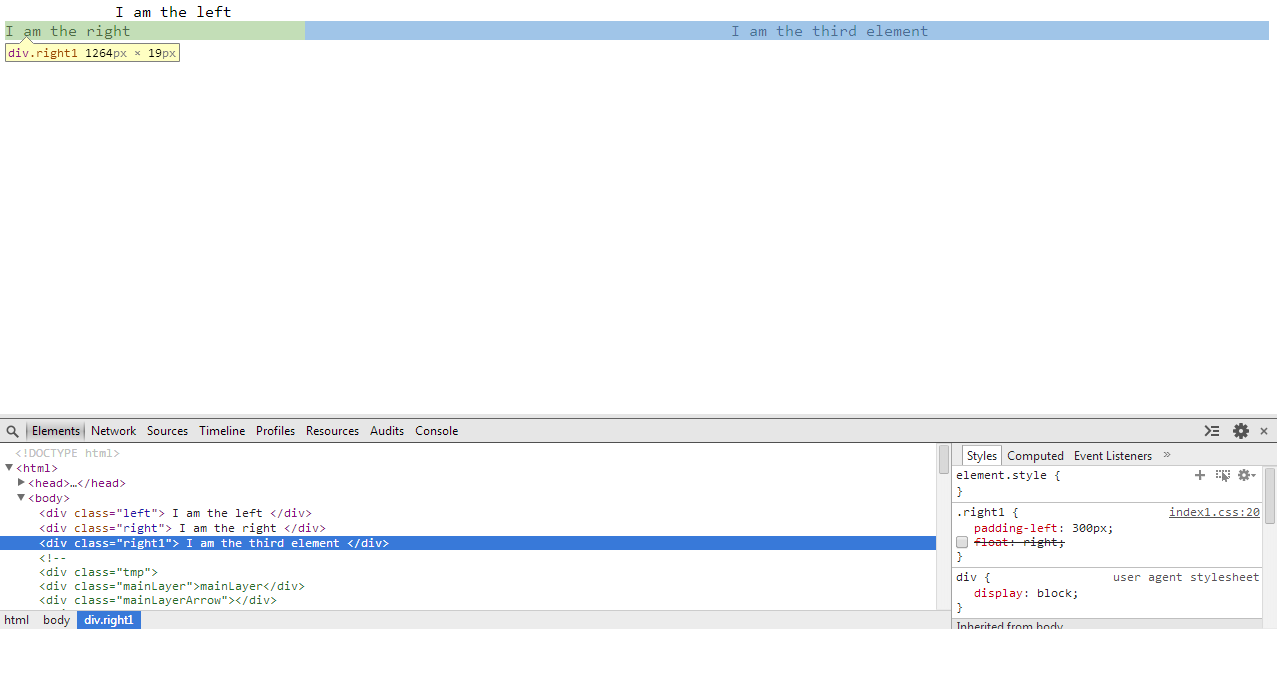
float的几种取值:
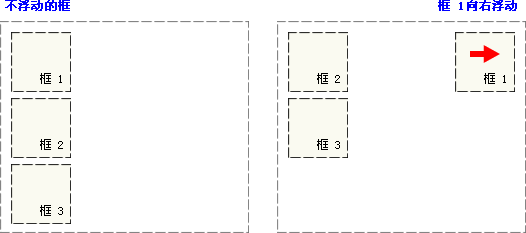
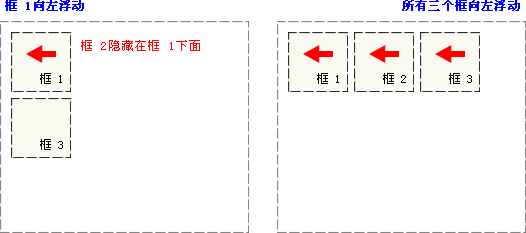
1.left:元素向左浮动。
2.right元素向右浮动。
3.none默认值。元素不浮动,并会显示在其在文本中出现的位置。
4.inherit规定应该从父元素继承 float 属性的值。
怎么理解float?
1.设置了float属性之后,它将不再独自占据一行。可以浮动到左侧或右侧。
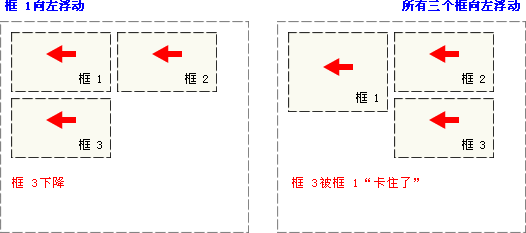
2.浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
3.浮动框不属于文档的普通流,即其他普通流的盒子不会看到浮动框,但是普通流里面的文字是会避让浮动框外





position的几种取值:
1.absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
2.fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
3.relative:生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
4.static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
5.inherit:规定应该从父元素继承 position 属性的值。
怎么理解position?
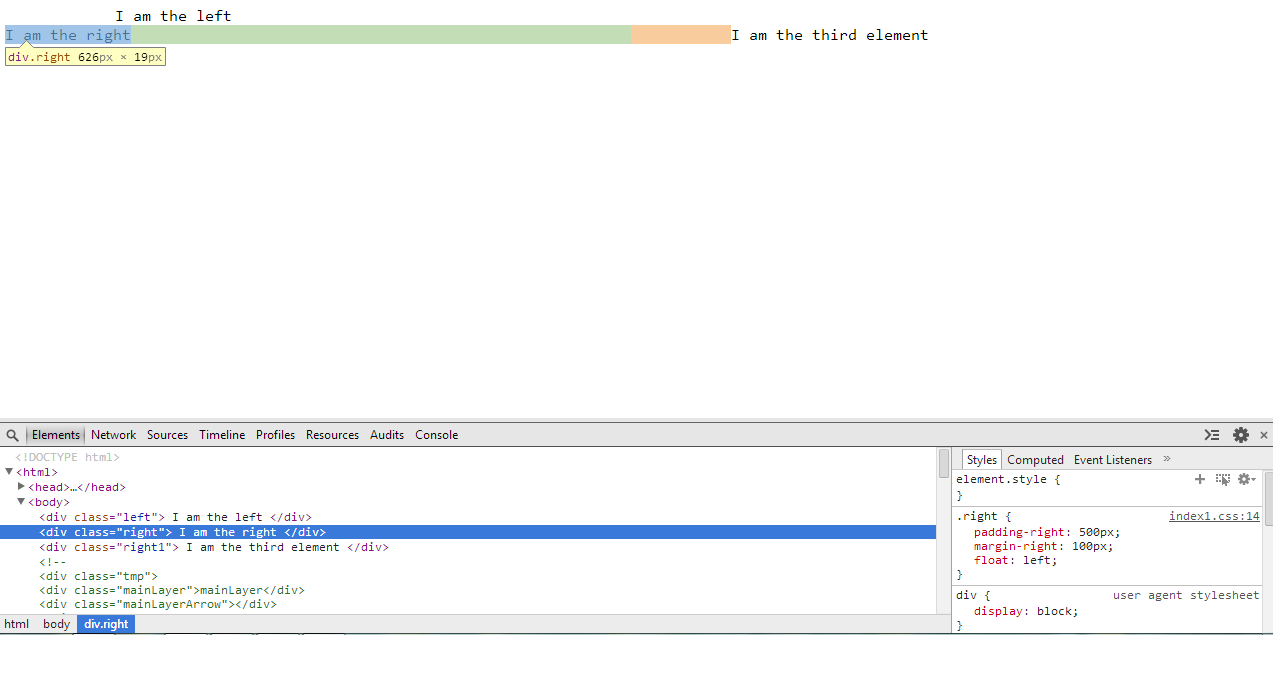
常用的position为absolute和static,如果position为absolute,则该盒子会跳出文档的普通流,其他普通流的盒子不会看到该盒子。因此通过这样的方式可以设定一个左边的aside栏。
aside {
postion: absolute;
/*通过top和left唯一定位左上角的点*/
top: 5px;
left: 5px;
/*通过width控制宽度,否则会占满整个屏幕*/
width: 80px;
}
main {
/* 避让出aside占据的面积*/
padding-left: 100px
}
Tags: